Mempercantik Tampilan Judul Posting pada Label
Pada postingan yang agak lama (hehe) udah pernah dibahas tentang mengubah tampilan label saat diklik, yang itu lho, kalo label diklik akan muncul list judul postingan aja. Tapi pada artikel sebelumnya cuma dengan tampilan default, dan masih biasa. Dan sekarang saya mau sharing gimana mengubah tempilan itu jadi lebih bergaya, dengan maksud ditambahi background gitu... :D
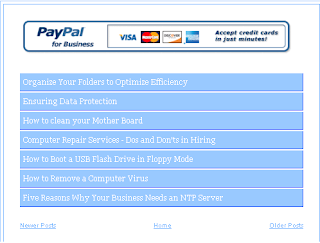
Ohya, posting ini juga didukung oleh beberapa temen dan email yang masuk untuk membantu mengubah menjadi tampilan seperti ini. Halah, preview-nya kayak gini jadinya:
Daripada moler-moler gak karuan, mau tau kan giana triknya???oke..langsung aja...
Semoga berhasil yah, dan semoga mengerti dengan tutorial yang saya berikan karena saya juga sudah menyisipkan screenshot untuk memperjelasnya :D<b:if cond='data:blog.homepageUrl !=
Keterangan:
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Kode di atas akan terlihat kalau Anda memiliki model Label yang model List Judul Posting saja, maksud saya seperti posting yang lalu.<div style='padding:6px 0 6px 5px;border-right:1px solid #000;border-bottom:1px solid #000;margin-bottom:2px;background:#0099DD;color:#000000;'>
Keterangan:
<data:post.title/></div></a>
Ganti kode warna yang berwarna hijau dengan warna yang Anda sukai.<div style='padding:6px 0 6px 5px;border-right:1px solid #000;border-bottom:1px solid #000;margin-bottom:2px;background:#0099DD;color:#000000;'>
<img alt='>>>' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdHXkBdgeiMT0fHaCyTIa8LGtaiaAb0AqOHj_itorbETrIGz5QsmNxyKsr87KwtyQUIScVrNi8zkDS8Jr1PX1Nyczwmg4JQyDoRwxLXgd5GA0omzWD1LmAHCNfOpJ3UdM7s3FBmDVQ0LA/s144/Arrobblue.png'/>
<data:post.title/></div></a>
Mempercantik Tampilan Judul Posting pada Label
menjadi format PDF dan lebih maksimal jika terdapat kesalahan koneksi atau yang lainnya.








3 comments:
saya akan coba ya
wah tip-tipsna keren keren and dah di coba di dunia4you.blogspot.com
tanks buanyak ya sob,,tak ambil ya :D
Post a Comment
Silahkan menuliskan komentar anda pada opsi Google/Blogger untuk anda yang memiliki akun Google/Blogger.
Silahkan pilih account yang sesuai dengan blog/website anda (LiveJournal, WordPress, TypePad, AIM).
Pada opsi OpenID silahkan masukkan URL blog/website anda pada kotak yang tersedia.
Atau anda bisa memilih opsi Nama/URL, lalu tulis nama anda dan URL blog/website anda pada kotak yang tersedia.
Jika anda tidak punya blog/website, kolom URL boleh dikosongi atau dapat juga diganti dengan email anda.
Gunakan opsi 'Anonim' jika anda tidak ingin mempublikasikan data anda. (sangat tidak disarankan). Jika komentar anda berupa pertanyaan, maka jika anda menggunakan opsi ini tidak akan ditanggapi. Lebih baik anda gunakan pilihan dibawah ini:
Jika ingin komentar anda tidak dipublikasi, silahkan klik disini.